Bulma and Prism.js Cause CSS Rendering Issues
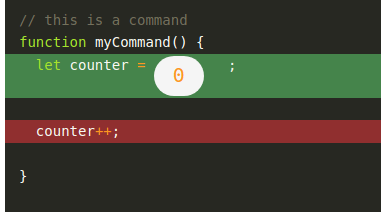
Anyone using 11ty with Bulma as a CSS framework and adding the PrismJS code highlighter might encounter the following rendering issue:

After some research, I came across the following article:
Bulma and PrismJS in Gatsby - CSS Conflicts
I copied the code block from the article into my CSS, and everything was normalized. Now everything works as expected:
.token.tag,
.token.content,
.token.number {
display: inline;
padding: inherit;
font-size: inherit;
line-height: inherit;
text-align: inherit;
vertical-align: inherit;
border-radius: inherit;
font-weight: inherit;
white-space: inherit;
background: inherit;
margin: inherit;
}Do you have any questions or suggestions? Feel free to reach out to me on Twitter.
Thank you so much for reading!
Kuba