Bulma und Prism.js erzeugen CSS-Fehler in der Darstellung
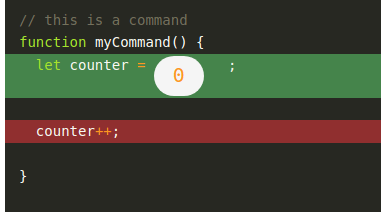
Wer 11nty mit Bulma als CSS-Framework nutzt und zusätzlich den Code-Highlighter PrismJS hinzufügt, könnte auf folgenden Darstellungsfehler stoßen:

Ich habe etwas recherchiert und bin auf den folgenden Artikel gestoßen:
Bulma and PrismJS in Gatsby - CSS Conflicts
Den Codeblock aus dem oben genannten Artikel habe ich in mein CSS kopiert, und alles wurde normalisiert. Jetzt funktioniert alles wie es soll:
.token.tag,
.token.content,
.token.number {
display: inline;
padding: inherit;
font-size: inherit;
line-height: inherit;
text-align: inherit;
vertical-align: inherit;
border-radius: inherit;
font-weight: inherit;
white-space: inherit;
background: inherit;
margin: inherit;
}Ihr habt Fragen oder Anregungen? Schreibt mir bei Twitter.
Tausend Dank fürs Lesen!
Kuba