StencilJS-Tutorial: Einführung
StencilJS ist ein sehr gutes Framework mit dem man schnell robuste Webanwendungen bauen kann. Der Einstieg ist recht einfach, bzw. der Umstieg von zb. React macht es noch leichter. Der Grundgedanke ist leicht erklärt. Anstatt schwerfällige Runtimes/Kernbibliotheken mitauszuliefern, kompiliert StencilJS einfach den Webstandard Webcomponents, der in allen modernen Browsern out-of-the-box funktioniert. Weil diese Webcomponents, meiner Meinung nach, nicht schön zu programmieren sind, dient StencilJS als Luxuswerkzeug.
Da ein einziger Blogpost nicht ausreichen wird, strukturiere ich das Tutorial in mehrere Teile und werde versuchen jede Woche einen neuen Teil fertig zu stellen. Der aktuelle Code befindet sich in meinem Github-Repo.
Das Tutorial gliedere ich in folgende Punkte:
- StencilJS aufsetzen.
- Entwicklerwerkzeuge hinzufügen.
- Die UI Grundstruktur: Erste Webkomponenten.
- Der StencilJS Store und die Interaktion.
- E2E Blackbox Testing mit Playwright.
Der Techstack sieht aus wie folgt:
- StencilJS => Webcomponents
- Eslint/Prettier/Jest => Code-Qualität
- KOA => Backend
- Playwright => E2E Tests
Als fachlichen Unterbau eignet sich hervorragend eine CRUD-Anwendung und ich habe mich für ein Adressbuch entschieden. Weil ich ein begnadeter UX/UI-ler :-) bin, habe ich auch folgendes Design entworfen.
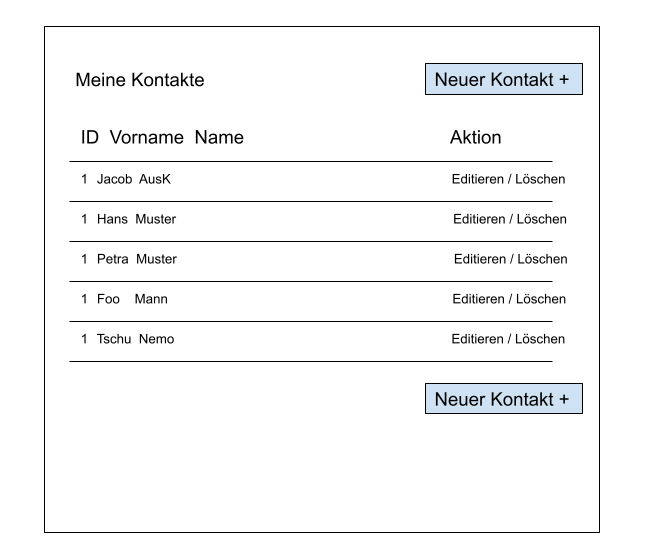
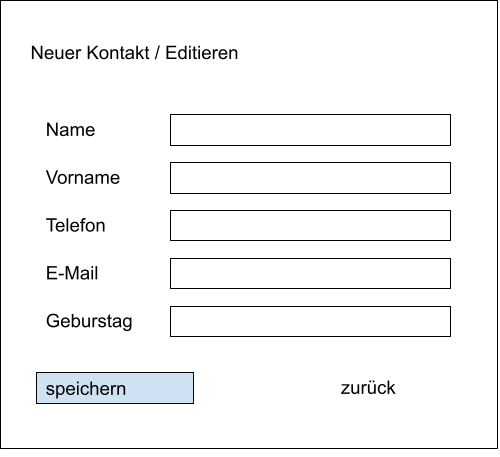
Scribbles der Anwendung
Man erkennt eine einfach Liste, die alle Einträge des Adressbuchs enthält. Wenn man auf den Editieren-Link klickt, wird man auf die Detailseite geleitet. Bei einem Klick auf Löschen wird dieser Eintrag entfernt. 

Auf der Detailseite gibt es für jedes Feld eine Eingabebox. Der Speichern-Button persistiert die Eingaben, man wird auf die Liste zurückgeleitet und man sieht, dass ein Eintrag zusätzlich vorhanden ist.
Auf der nächsten Seite geht es los mit dem Aufsetzen des Projekts.