Contract Testing with hurl
When moving further up the testing pyramid, you come across contract or service tests. This type of test ensures that the frontend continues to work with the backend or related services after changes or a deployment.
Basically, it's about ensuring a specific response from the interface. In this example, real requests are sent to the interface. This generates some traffic and load on the real services. I would only go this route if you can't agree on a real contract with the backend.
If possible, I would recommend PACT. A broker ensures that the contract (a JSON file) still works. However, you need to invest some effort and infrastructure.
A year ago, I was still writing these tests myself. With Node.js, I would programmatically send fetch requests to my "backend" to ensure that my frontend remained compatible. A colleague pointed me to hurl some time ago. This framework takes care of sending requests, collecting the test files, and providing a nice summary of the tests. It also offers an HTML report, the ability to offload variables to a .env file, and many comparison operations.

Today, I will show you, using a small backend, how to expect certain data and cookies, use .env files, and generate HTML reporting – all integrated into an NPM project.
Installation
To integrate hurl into npm, we create a new project:
mkdir contract-testing
npm init -yNow let's install hurl:
npm install @orangeopensource/hurlNow we need the test files in the test folder. The .hurl file extension tells hurl where the tests are stored:
mkdir contract-test
cd contract-test
touch simple.hurl
touch cookie.hurl
touch content.hurlThe first test looks like this:
// simple.hurl
# is application running
GET http://localhost:3000/random
HTTP/1.1 200It sends a GET request to a URL. The response expects a status code 200 in the HTTP 1.1 protocol.
To execute this, we need to add the appropriate script in the package.json:
// package.json
"scripts": {
"test:contract": "hurl --test --glob contract-test/*.hurl --report-html ./reports --variables-file ./contract-test/contract-testing.env"
},The command starts hurl with the following options:
| Option | Meaning |
|---|---|
| --test | starts hurl as a test tool with customized output |
| --glob | specifies the location and naming of the test files |
| --report-html | specifies the storage location for the HTML report |
| --variables-file | specifies the .env file with environment variables |
Now you just need to run the tests:
npm run test:contractThe output should look like this:
contract-test/cookies.hurl: Running [1/3]
contract-test/cookies.hurl: Success (1 request(s) in 0 ms)
contract-test/simple.hurl: Running [2/3]
contract-test/simple.hurl: Success (1 request(s) in 0 ms)
contract-test/content.hurl: Running [3/3]
contract-test/content.hurl: Success (1 request(s) in 0 ms)
--------------------------------------------------------------------------------
Executed files: 3
Succeeded files: 3 (100.0%)
Failed files: 0 (0.0%)
Duration: 4 msTests
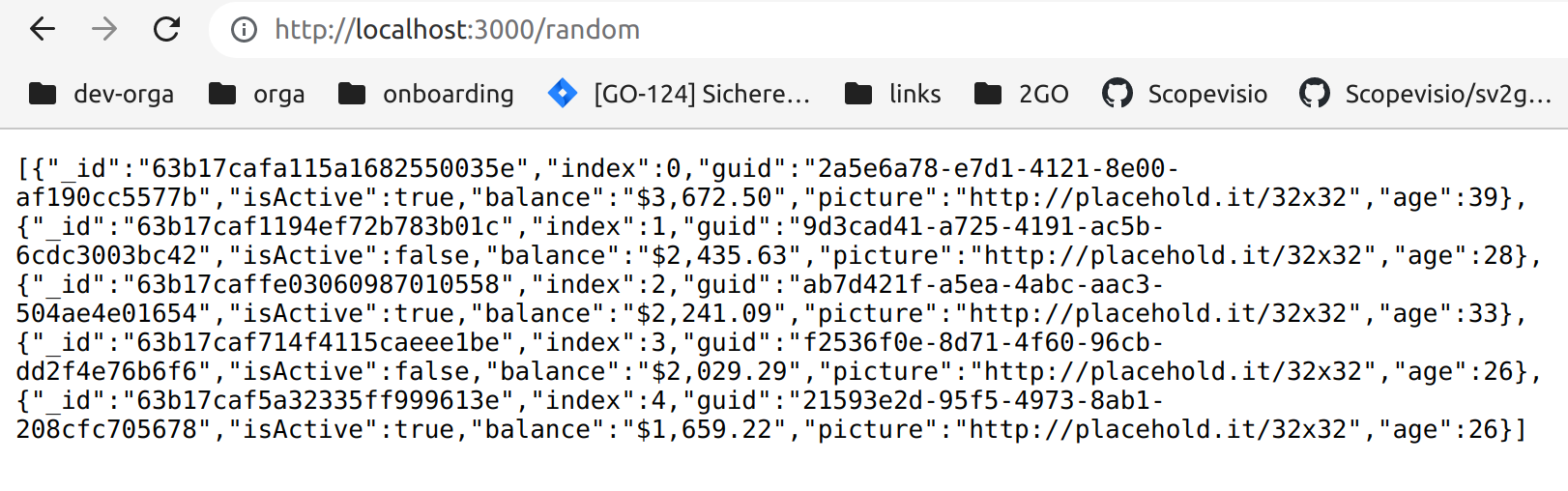
The existing backend doesn't offer much. On the /random route, there is a JSON response that I generated using JSON-Generator. I also added a cookie.


But it's enough to demonstrate the key benefit. You ensure that a specific request returns a predefined response.
GET & POST
# validate response
GET /random
HTTP/1.1 200
[{"_id":"63b17cafa115a1682550035e","index":0,"gui... truncated for brevity
# send post request
POST /random
{
"name": "Kuba"
}
HTTP/1.1 200
[Asserts]
body contains "Hello Kuba"The first test makes a request to the URL (line 2). In line 3, as above, it checks the protocol and status code. The next line contains the expected JSON. If it differs, the test will fail.
The next test is a POST request. It sends a JSON object (lines 8-9). After checking the protocol and status code, the Asserts block follows. You can make comparisons here. At Hurl Asserts, you can see the available set: status, header, url, cookie, body, bytes, xpath, jsonpath, regex, sha256, md5, variable, duration.
I use body to check if the content contains the string "Hello Kuba". The possibilities here are vast.
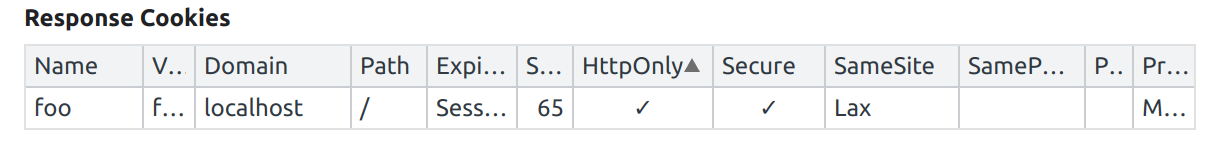
Cookie
// cookie.hurl
GET /random
HTTP/1.1 200
[Asserts]
cookie "foo" exists
cookie "foo[HttpOnly]" exists
cookie "foo[Secure]" exists
cookie "foo[SameSite]" equals "Lax"In this test, the values of the cookie are checked in the Asserts block. The cookie keyword looks for the specified cookie and checks its properties.
The .env File
To provide environment variables in different environments, we use the option --variables-file as mentioned above. In this file, variables can be stored:
// contract-testing.env
base_url=http://localhost:3000Here, the base_url is defined. Of course, this can vary depending on the environment. You could also store login data here.
In the hurl files, you can then access it:
GET /random
HTTP/1.1 200Attentive readers may have noticed: If you want to access these variables in the POST body, it must be enclosed in triple quotes.
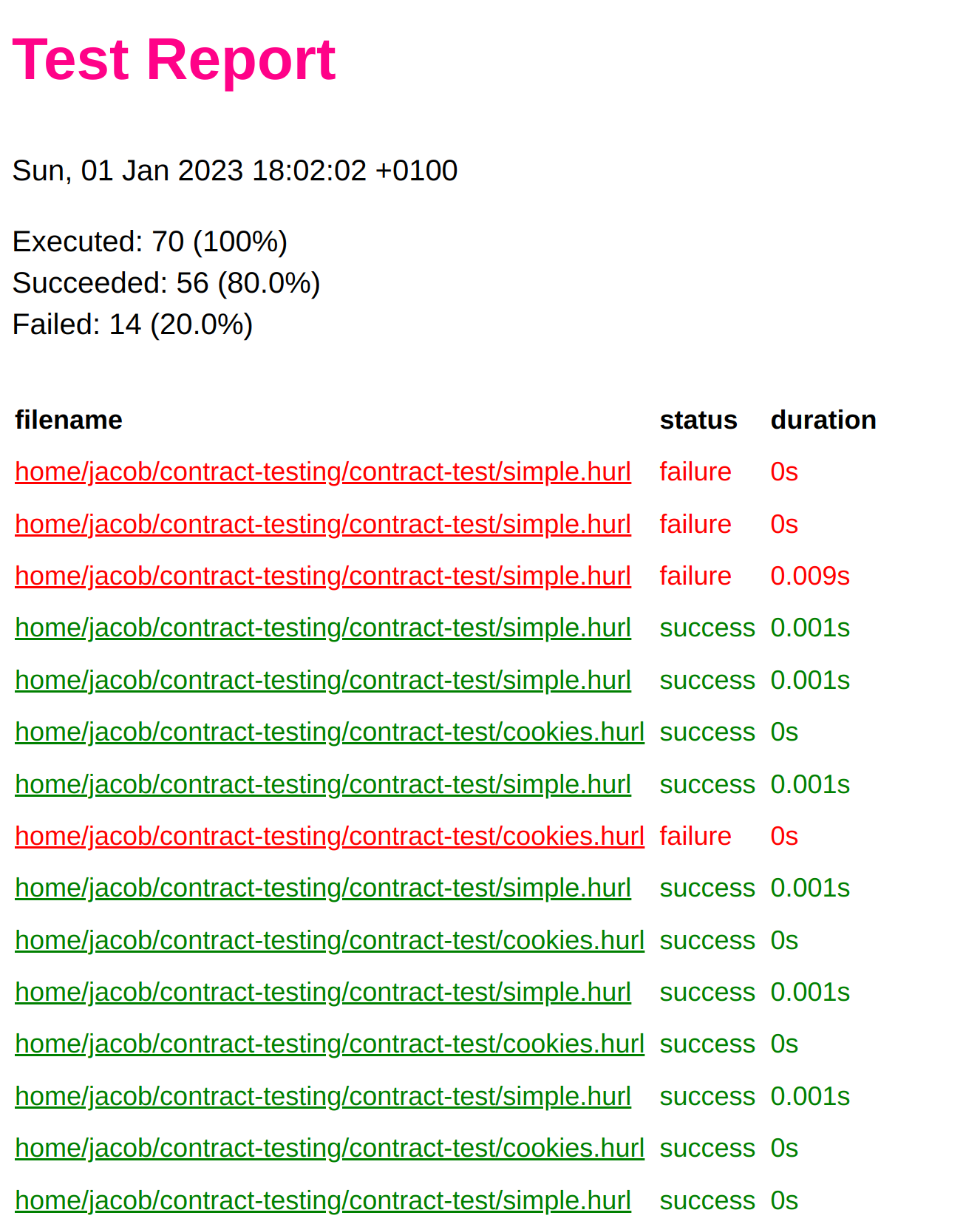
The HTML Report
The option --report-html ./reports ensures that after execution, a reports folder appears. Inside, there is an HTML file that, when opened, looks like this:

The test results are displayed in a sequence, showing which tests passed and which failed. It's a nice feature, though not extremely information-dense, but it will likely be expanded in future releases.
Conclusion
This article provides an insight into how to set up and execute this type of test. The benefit is clear: it’s a practical and simple tool. I hope you have fun with it!
The code for this can be found on Github.
Do you have any questions or suggestions? Feel free to reach out to me on Twitter or LinkedIn. Thank you so much for reading!
Kuba